画像生成AI「Adobe Firefly(ファイアフライ)」の始める手順と使い方をご紹介します。
使ってみて分かった、お洒落な画像を生成する「4つのポイント」もお伝えします。
Adobe Fireflyとは?

Adobe Firefly(アドビ ファイアフライ)は、Adobe社が提供している画像生成AIです。
現在は、Webアプリ。
商用利用可能で、なんと無料なんです。
他の画像生成AIで悩ましかった著作権問題をクリアしたのが、嬉しいポイント。
| サービス名 | Adobe Firefly |
| 使用環境 | Webブラウザ |
| バージョン | Firefly Imageバージョン2(Beta) |
| 始め方 | Adobe登録のみ |
| 価格 | 無料〜 |
Adobe Fireflyの始め方

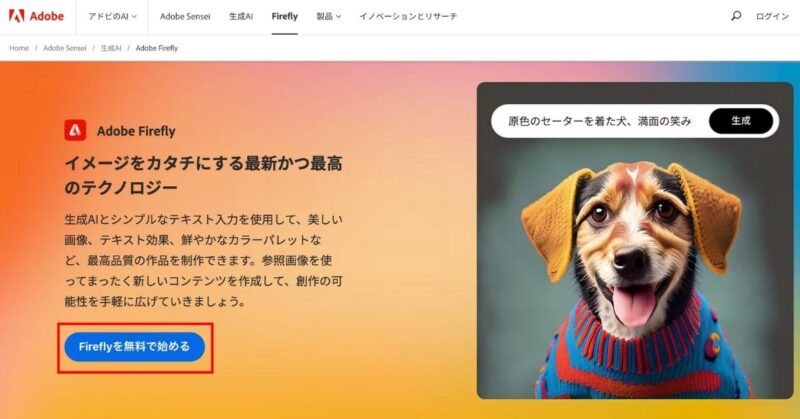
「Fireflyを無料で始める」をクリック。

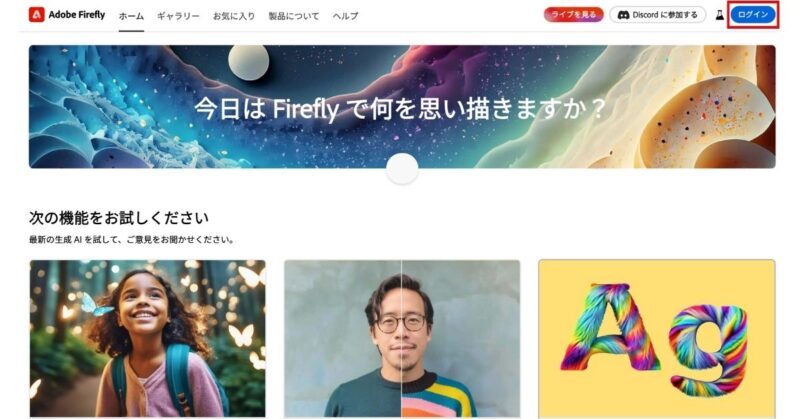
「ログイン」をクリック。

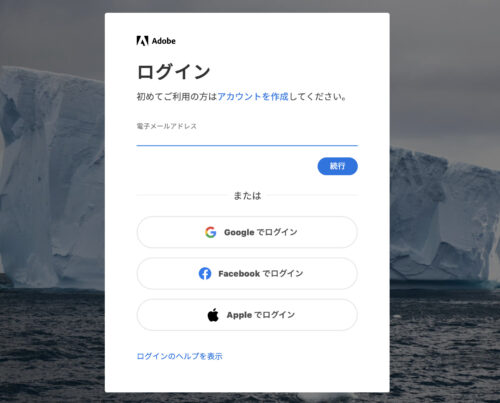
Adobeのアカウントがない人は、新規登録します。
Fireflyを使用する準備は、たったコレだけ。
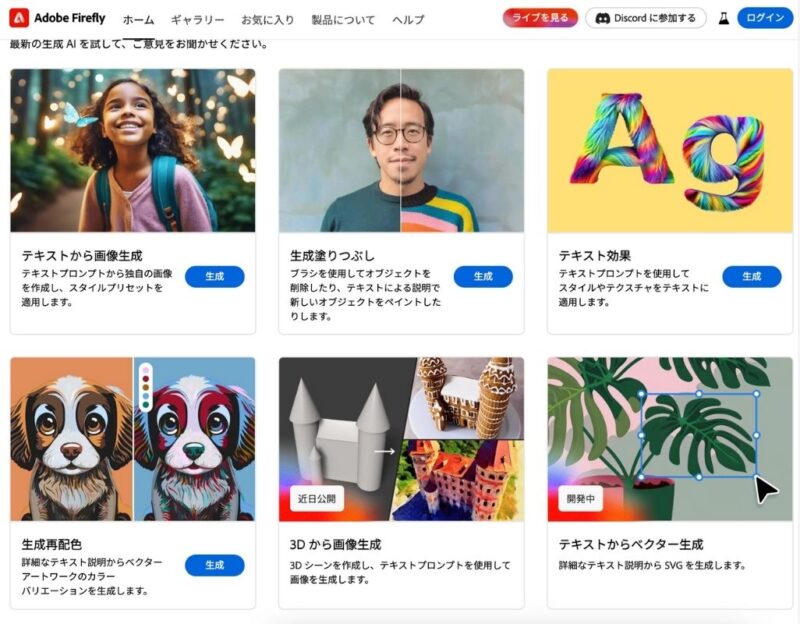
Adobe Fireflyの使い方

Fireflyでは、画像生成以外にも機能がいくつかあります。
- 画像生成
- 生成塗りつぶし
- テキスト効果
- 生成再配色
この記事では、画像生成のやり方を紹介します。
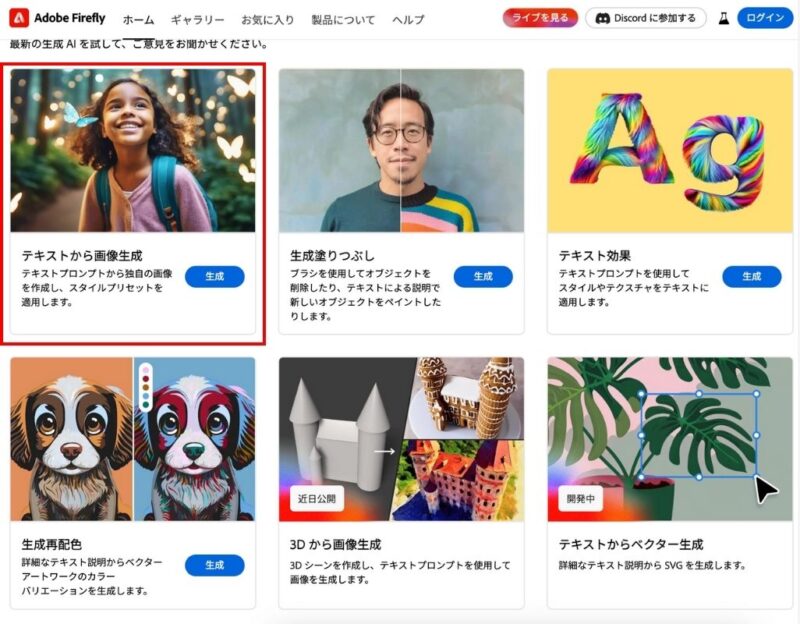
画像生成

「テキストから画像生成」をクリック。

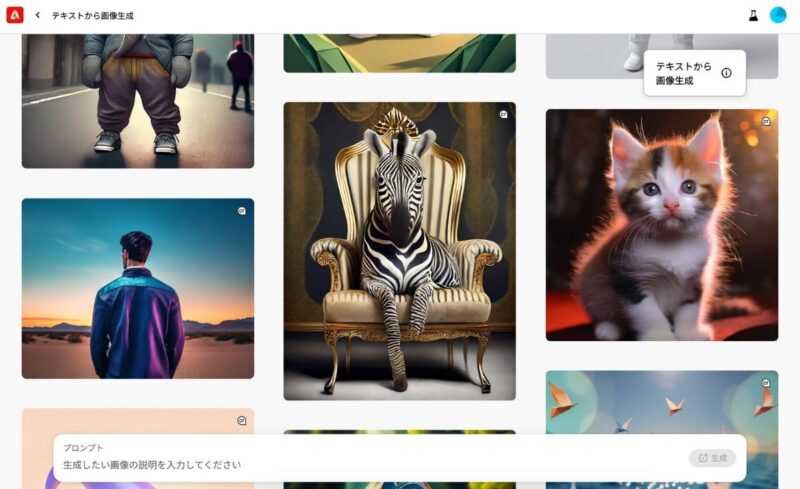
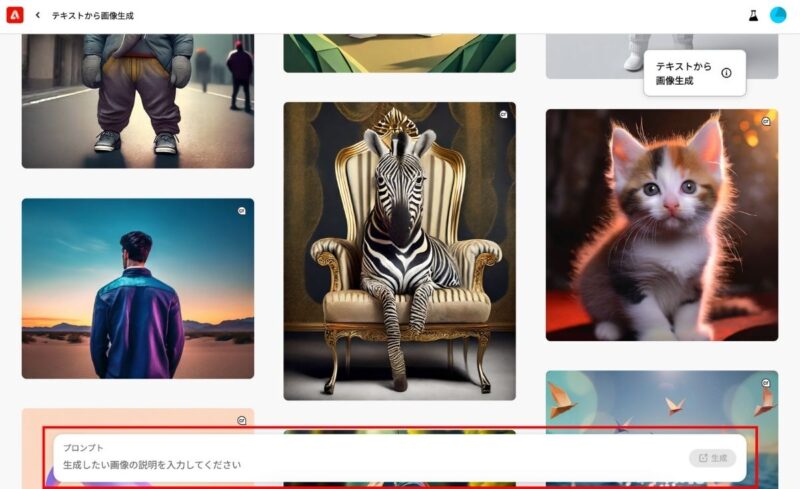
プロンプトに、生成したい画像の説明を入力します。

正直、プロンプトへどんな指示を入力したら良いのか分からない、という方もいますよね。
そんな方は、ちょっとチートしましょう。

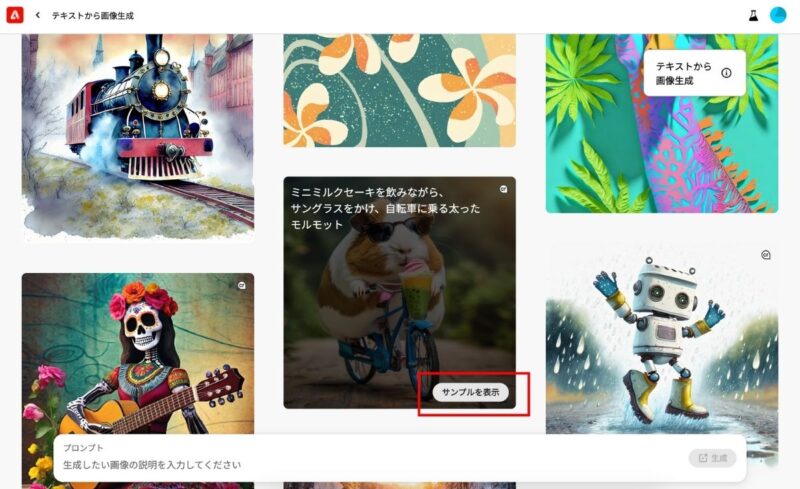
スクロールすると、沢山のサンプル画像が出てきます。
イメージが湧かない方は、生成したい画像に近い画像をまずは探してみましょう。
気に入ったのがあれば、「サンプルを表示」をクリック。
プロンプト

プロンプトは、指示内容です。
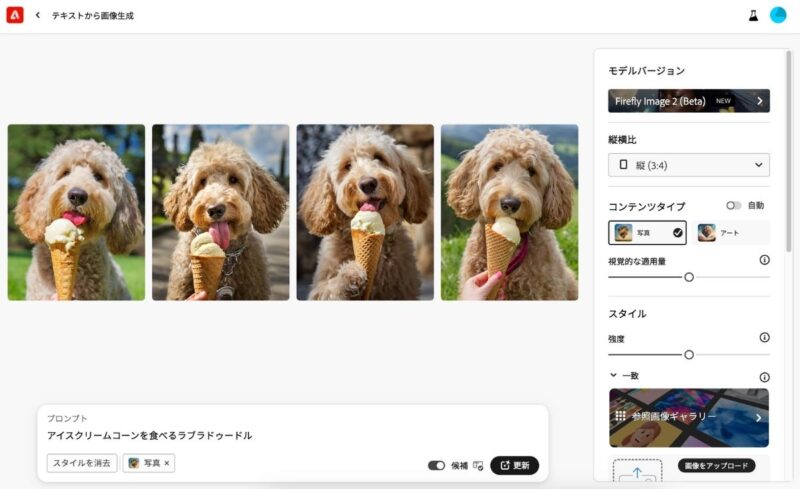
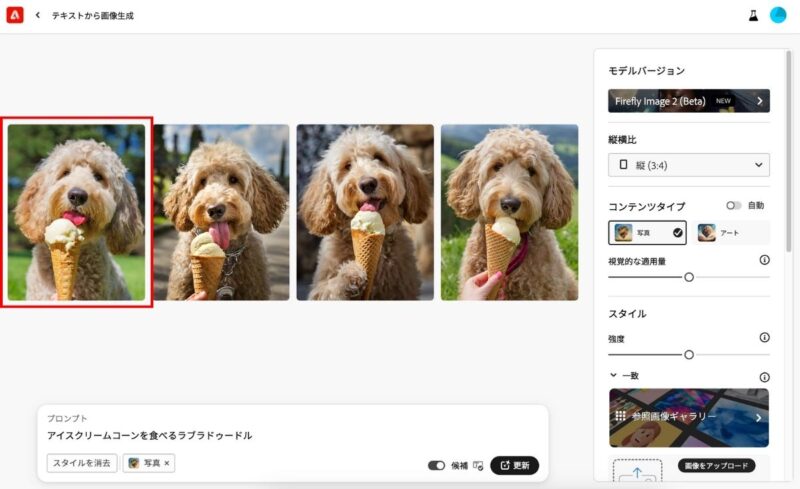
この画像は、プロンプトはこちら。
アイスクリームコーンを食べるラブラドゥードル

このプロンプトを見て、私は「なるほど」と思いました。
「コーン」まで入力するのが、この画像のポイントな気がします。
カップアイスより、コーンがあった方が可愛い。
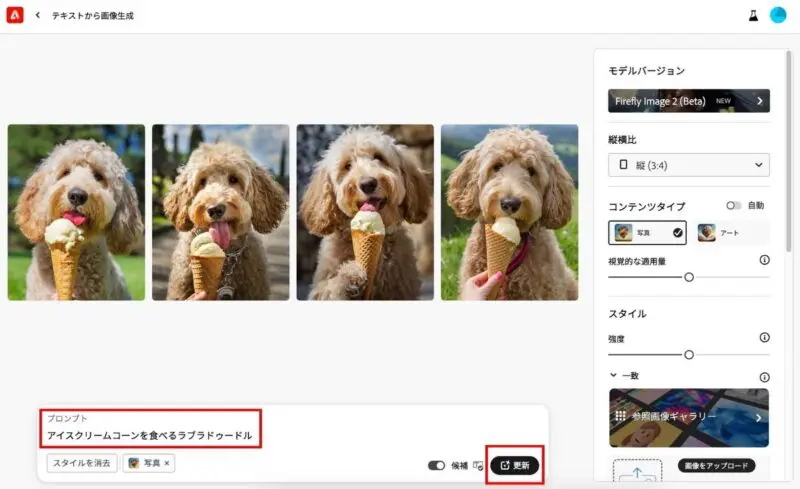
プロンプトを入力して「更新」をクリックすると画像が変わります。
画像サイズ
画像サイズは、何種類か選択できます。
- 正方形(1:1)
- 横(4:3)
- 縦(3:4)
- ワイドスクリーン(16:9)
PC・スマホでよく使う画像サイズは、網羅されています。
正方形で画像を書き出したところ、2048 × 2048pxでした。
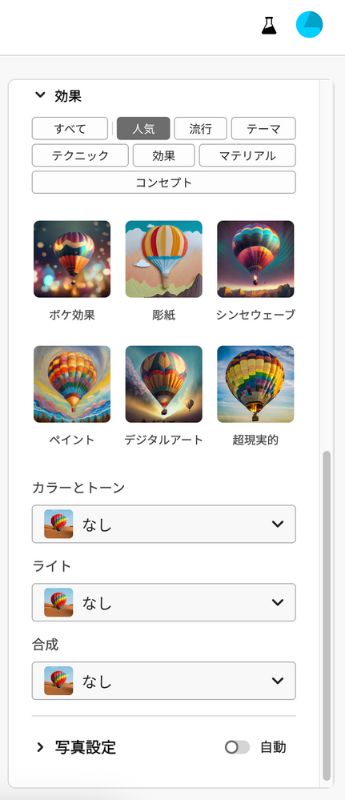
カラーや効果などの加工

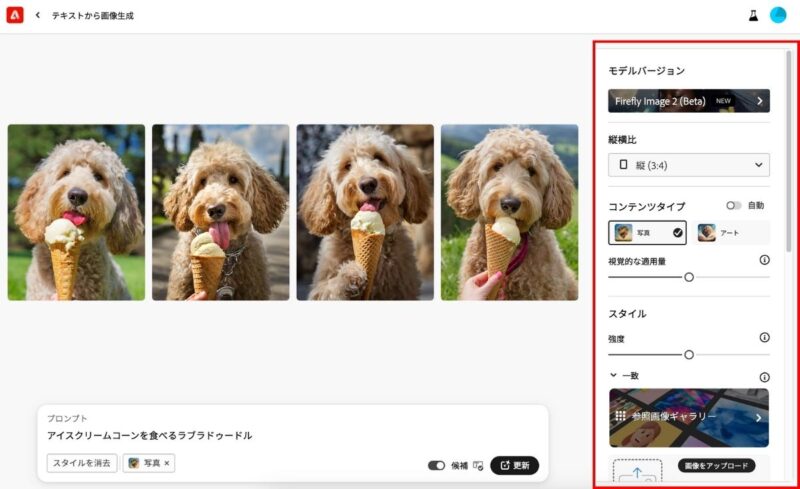
右側に、画像のスタイルなどを編集するツールボックスがあります。

プロンプトも大事ですが、「見え方」を調整することで、かなりイメージが変わります。

こちらは、私がプロンプトを入力して書き出した画像です。
「効果」のところは、特に何も指示を入れませんでした。


上と同じプロンプトに「効果」を加えた画像です。
左の効果は、インダストリアル。
右の効果は、アールデコ。
3枚のプロンプトは同じでも、これだけ雰囲気が変わってきます。
画像の書き出し

希望の画像が生成できたら、画像をダウンロードしてみましょう。
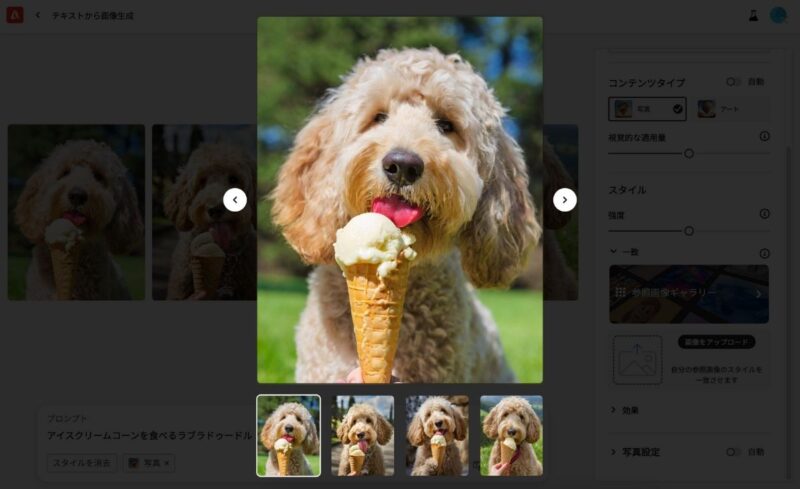
画像をクリック。

画像が選択されます。

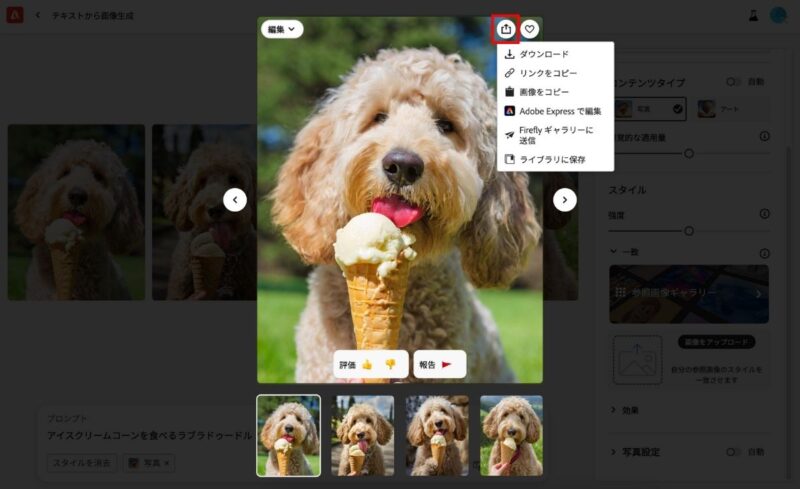
上の出力ボタンをクリック。
ダウンロードを選択したら画像がjpgデータで落とすことができます。
Adobe Fireflyの感想とコツ

Midjourneyなども触ってみましたが、Adobeに慣れているので私は一番使いやすかったです。
直感的で超簡単でした。
Adobeユーザーなら、Photoshopなどでの編集も楽なので、特におすすめ。
あと、画像生成AIの中でも、著作権問題をクリアしているのがポイント高いですね。
個人的に思ったのは、完成系をイメージしていると、プロンプト内容が細かく入力できます。
完成系への想像力や発想力で、画像のクオリティはどんどん上がりそうです。
こんなポイントを押さえると、上手に画像生成ができそうです↓
- プロンプトは、具体的に書くと差が出る
- プロンプトが浮かばない時は、サンプル画像を参考に
- カラーや加工で、見栄え・雰囲気はかなり変わる
- 完成系への発想力は結構大事



